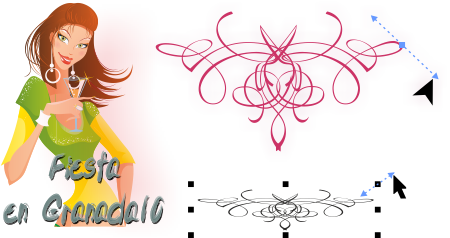
Desde hace algún tiempo, la Web se está llenando de unas imágenes con una especial estética y un estilo inconfundible, se trata de las imágenes vectoriales.
Entre los programas de dibujo vectorial más conocidos podemos mencionar a Adobe Illustrator o Corel Draw, pero existen también programas más sencillos, muy buenos, gratuitos y en español como Inkscape, cada uno con sus pros y sus contras.
El manejo de los programas vectoriales no es ni más ni menos difícil que el de cualquier otro programa de dibujo como Photoshop, Gimp o Paint Shop Pro.
VENTAJAS DE LOS GRÁFICOS VECTORIALES:
- Los vectores son independientes de la resolución, podemos ampliarlos o estirarlos tanto como queramos sin que se vea afectada la calidad.
- Ocupan menos kas que los bitmaps.
- Son fácilmente modificables y reutilizables, se le pueden quitar o añadir, mover o manipular cada una de las partes del dibujo con toda facilidad.
- Excelente manejo del texto, el texto permanecerá siempre editable para que cambiemos su contenido tamaño forma, etc.
- Se pueden crear fácilmente líneas suaves y perfectas, lo que los hace ideales para la creación de logos y diseños de dibujo lineal.
La posibilidad de crear degradados, transparencias y la posibilidad de incluir texturas y bordes que imitan pinceladas, consiguen gráficos de mucha vistosidad y con un estilo propio que ha influido enormemente en la estética de la “Web2.0”.
Los dibujos vectoriales se pueden exportar y ser retomados por otros programas de dibujo como el Photoshop, para aplicarles efectos, plugins, etc.
Los dibujos vectoriales se pueden exportar y ser retomados por otros programas de dibujo como el Photoshop, para aplicarles efectos, plugins, etc.
Existen en Internet miles de gráficos vectoriales gratuitos para que dispongamos libremente de ellos y los incluyamos en nuestros proyectos de diseño.
Una vez que hemos creado imágenes botones o cabeceras para incluirlos en una página web, se tendrá que exportar nuestra creación al formato compatible con la web más adecuado: JPG, GIF, PNG o SWF, este último es el formato de “Flash”, que de momento es el único formato vectorial que se puede incluir directamente en la página web y que al ser independiente de la resolución, se puede aumentar su tamaño directamente en el navegador sin que pierda calidad.
Esperamos que este artículo haya despertado tu interés y curiosidad y decidas seguir indagando o incluso iniciarte en el dibujo vectorial enfocado a la Web.
Una vez que hemos creado imágenes botones o cabeceras para incluirlos en una página web, se tendrá que exportar nuestra creación al formato compatible con la web más adecuado: JPG, GIF, PNG o SWF, este último es el formato de “Flash”, que de momento es el único formato vectorial que se puede incluir directamente en la página web y que al ser independiente de la resolución, se puede aumentar su tamaño directamente en el navegador sin que pierda calidad.
Esperamos que este artículo haya despertado tu interés y curiosidad y decidas seguir indagando o incluso iniciarte en el dibujo vectorial enfocado a la Web.
Categories:
Tutoriales e información