Inkscape
1.0 crea un efecto de perspectiva donde los objetos más lejanos se van
haciendo proporcionalmente más pequeños, cuanto más se alejan
hacia el punto de fuga. Bajo estas líneas podemos ver más ejemplos
del uso de la perspectiva de Inkscape.
Si así lo prefieres puedes ver este tutorial en vídeo, donde podrás mas ver opciones de la Perspectiva. La dirección es: https://youtu.be/B9Sk70oWT-Q
Para
que se pueda aplicar Perspectiva, todos los elementos deben estar
Agrupados. Y si entre los elementos hubiese textos, se deberán convertir
en OBJETOS
Para convertir los textos en Objetos, selecciona los textos y ve al menú: Trayectos/Objetos a trayectos
Agrupa todos los objetos, y ya estarán listos para aplicarles la Perspectiva.
Para
crear la perspectiva hacemos lo siguiente:
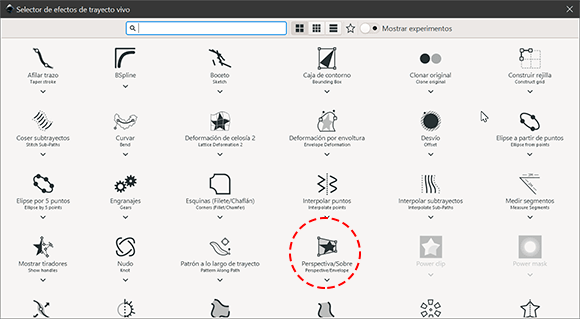
1- Ve a Trayecto/Efectos de trayecto. Esto abrirá el Panel de Efectos de trayecto
2- Ahora selecciona los objetos y luego pulsa el icono en forma de signo “+”
3- Elige el efecto: “Perspectiva sobre”
Basta con que movamos dos de estos manejadores, para que se consiga un efecto de Perspectiva.
De esta forma sencilla podemos pasar un diseño desde una vista frontal a una vista en Perspectiva para aplicarla a mockups o plantillas de libros, revistas, cajas, etc.
OPCIONES
Como ves ha sido muy fácil conseguir el Efecto de Perspectiva, pero aún hay algunas opciones que nos ayudarán a “Controlar” la aplicación de Perspectiva.
Para empezar tenemos el botón “Limpiar”, que elimina la Perspectiva y deja a los objetos tal cual estaban antes de empezar.
REFLEJAR MOVIMIENTOS
Si activas la opción “Reflejar los movimientos horizontalmente”, conseguirás que los manejadores se comporten como un reflejo sobre un eje horizontal
Toma uno de los manejadores de arriba y acércalo al eje horizontal, y verás que el manejador de abajo también se acerca.
Toma uno de los manejadores de arriba y acércalo al eje horizontal, y verás que el manejador de abajo también se acerca.
Si alejamos el manejador de arriba, también se alejará el manejador de abajo
Si desplazas el manejador de arriba hacia la derecha o hacia la izquierda, el manejador de abajo hará lo mismo.
Si desplazas el manejador de arriba hacia la derecha o hacia la izquierda, el manejador de abajo hará lo mismo.
Esto es de forma resumida como funciona la Perspectiva, pero recuerda que en el vídeo a parte de poder ver en vivo la aplicación de Perspectiva, podrás ver otras opciones y posibilidades, como la de utilizar la herramienta Caja 3D, así como los archivos para prácticas y los archivos usados en el tutorial.
Recuerda que puedes ver este tutorial en vídeo, en la siguiente dirección: https://youtu.be/B9Sk70oWT-Q
Palabras
clave: Perspectiva, aplicar perspectiva, poner en perspectiva, perspectiva en Inkscape 1.0, tutorial, Ilustración digital,
Inkscape, inkscape tutorial
español, inkscape tutorial
Categories:
Inkscape,
Tutoriales e información,
Video tutoriales















como se le hace la perspectiva a una imagen importada con Inkscape 1.3?
quiero acomodar la imagen en un pc que esta de lado...
como se le hace la perspectiva a una imagen importada con Inkscape 1.3?
quiero acomodar la imagen en un pc que esta de lado...